
これまでのHTMLからローカルDBとの連携やJavascriptやメディアファイルとの更なる親和性で大きく変化を遂げる事になるHTML5、これまでも3Dでテトリスを実現してみたり、GoogleがQuake IIをWebGLを併用して高フレームレートで動かしたり、海外ではすでにMMORPGを作るためのエンジンまで登場し、ゲームのプラットフォームとしての可能性も模索されています。
そんな中、jhuckaby氏がかつてのLucasArtsのMark J. Ferrari氏が開発したThe Secret of Monkey IslandやLoom等のSCUMエンジンでのアニメーションや、昔のゲームで疑似アニメーションの手法として多く利用されたカラーサイクル技術をHTML5で実装してしまいました。まずはこちらのデモ(サウンド有り/サウンド無し)でご確認下さい。
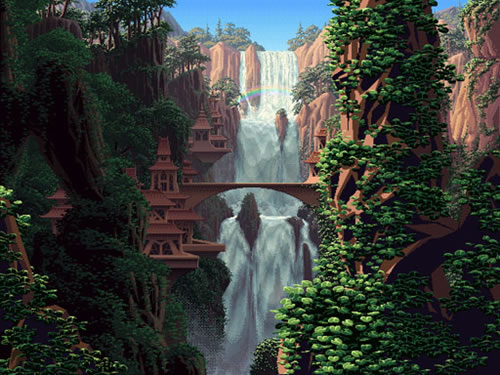
このデモは640×480ピクセルのアルファ無し256色で作成されており、画像は全てアートワークのピクセル情報が収められたJSONデータを元に、Javascriptによって1点1点リアルタイムに描画されています。また、オプションで表示されるカラーパレットからも判る通り、イメージで見られるアニメーション効果はパレットアニメーションにより実現されています。
さらに驚くべきはこれが結構な高FPSで実行されている事で、筆者のC2Dの3GHzPCでも40FPS程度の動作が可能になっています。Javascriptで640×480ピクセルのイメージを描画するには1フレーム辺り30万7200ピクセルを描画する必要があり、さらにこれが32bitカラー空間(画像は8bit画像ですが、多くのPCは32bitカラーで動作)で動作する事を考えると配列のサイズはかなり巨大な物となり、いくつかのブラウザではまったく満足に描画出来なかったとの事。
これをjhuckaby氏は最初の配列ロード時にアニメーションするピクセルを前もって演算し、それらのXY座標を別の配列に格納する事でアニメーション部分だけのカラーサイクルを実現したそうです。こうやって圧縮されたJSONデータはgzip圧縮でブラウザに転送され、1イメージ辺り100kb程度のデータでアニメーションが実現されています。これによりiPhone 3GSなどでも実用に耐えるFPSで動作が可能との事で、近年のモバイルゲームやWebブラウザ上のカジュアルゲームで十分に役立ちそうな技術に仕上がっていると言えそうです。
なお、ソースも配布されており、描画部分のHTML5関連のソースだけでなく、DOSで作成されたAmigaのIFFとILBMファイルからのピクセルコンバーターのソースも含まれています。興味のある方は一度中身を確認してみてはいかがでしょうか。
本日のニュース一覧
- オープンワールドRPGルーターシューター「Second Sun」の発売日が2025年11月5日に決定、新トレーラーも
- ダークな2Dパズルプラットフォーマー「INMOST」のプレイヤー数が120万人に到達、モバイル版の発売は10月28日
- 魔法の箒に乗ってオープンワールド世界で愛猫を探す「ILA: A Frosty Glide」が本日発売、ローンチトレーラーも
- 「ボーダーランズ4」のボス専用レジェンダリーは難易度/UHVを問わずドロップ率固定、Graeme Timmins氏が本作の仕様に言及
- 「Escape from Tarkov」のエンディング制覇は一生ものの偉業、Battlestateが真エンドの難しさや新作を含む正式リリース後の計画に言及
- Humble Bundleが3種の新バンドル「Life is Strange True Colors Bundle」と「Momcore: Games For a Busy Life」、「Empires and Engines」を発売
- 頓挫した映画「Sleeping Dogs」の復活がいよいよ実現か、シム・リウが脚本のドラフト完成を報告
- Co-opゴーストハンティングゲーム「Phasmophobia」の新規マップ“Nell’s Diner”解禁が11月11日に決定、新トレーラーも
- スーパーファミコン時代のJRPGにインスパイアされた「Kingdoms of the Dump」の発売日が2025年11月18日に決定、新トレーラーも
- Obsidianが「Fallout: New Vegas」の発売15周年を祝うパネルディスカッションを発表、実施は2025年11月15日
- アヒルだらけの見下ろし型PvE脱出シューター「エスケープ フロム ダッコフ」の販売が50万本を突破、同接ピークは14万6,000人超え
- ギャンブル要素や新スキンの導入を示唆する「Vampire Survivors」1.14アップデートの新トレーラーが公開
注目タイトル記事一覧
おこめの「The Elder Scrolls V: Skyrim」記!
「4コマ:攻撃しようにも」

“Skyrim”記リターンズバックナンバー
かわいい子達がたくさんいるのでよかったらどうぞ。
アーカイブ
- 2024年1月
- 2023年12月
- 2023年11月
- 2023年10月
- 2023年9月
- 2023年8月
- 2023年7月
- 2023年6月
- 2023年5月
- 2023年4月
- 2023年3月
- 2023年2月
- 2023年1月
- 2022年12月
- 2022年11月
- 2022年10月
- 2022年9月
- 2022年8月
- 2022年7月
- 2022年6月
- 2022年5月
- 2022年4月
- 2022年3月
- 2022年2月
- 2022年1月
- 2021年12月
- 2021年11月
- 2021年10月
- 2021年9月
- 2021年8月
- 2021年7月
- 2021年6月
- 2021年5月
- 2021年4月
- 2021年3月
- 2021年2月
- 2021年1月
- 2020年12月
- 2020年11月
- 2020年10月
- 2020年9月
- 2020年8月
- 2020年7月
- 2020年6月
- 2020年5月
- 2020年4月
- 2020年3月
- 2020年2月
- 2020年1月
- 2019年12月
- 2019年11月
- 2019年10月
- 2019年9月
- 2019年8月
- 2019年7月
- 2019年6月
- 2019年5月
- 2019年4月
- 2019年3月
- 2019年2月
- 2019年1月
- 2018年12月
- 2018年11月
- 2018年10月
- 2018年9月
- 2018年8月
- 2018年7月
- 2018年6月
- 2018年5月
- 2018年4月
- 2018年3月
- 2018年2月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2017年5月
- 2017年4月
- 2017年3月
- 2017年2月
- 2017年1月
- 2016年12月
- 2016年11月
- 2016年10月
- 2016年9月
- 2016年8月
- 2016年7月
- 2016年6月
- 2016年5月
- 2016年4月
- 2016年3月
- 2016年2月
- 2016年1月
- 2015年12月
- 2015年11月
- 2015年10月
- 2015年9月
- 2015年8月
- 2015年7月
- 2015年6月
- 2015年5月
- 2015年4月
- 2015年3月
- 2015年2月
- 2015年1月
- 2014年12月
- 2014年11月
- 2014年10月
- 2014年9月
- 2014年8月
- 2014年7月
- 2014年6月
- 2014年5月
- 2014年4月
- 2014年3月
- 2014年2月
- 2014年1月
- 2013年12月
- 2013年11月
- 2013年10月
- 2013年9月
- 2013年8月
- 2013年7月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年8月
- 2012年7月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年3月
- 2012年2月
- 2012年1月
- 2011年12月
- 2011年11月
- 2011年10月
- 2011年9月
- 2011年8月
- 2011年7月
- 2011年6月
- 2011年5月
- 2011年4月
- 2011年3月
- 2011年2月
- 2011年1月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2009年11月
- 2009年10月
- 2009年9月
- 2009年8月
- 2009年7月
doope.jpについて
当サイトに関するご質問等はお問合わせフォームをご利用頂くか、またはメールで[doopeinfo@gmail.com]までお問い合わせ下さい。
Site Menu
PC | PlayStation 4 | Xbox One | Wii U
PlayStation 3 | Xbox 360 | PS Vita | DS
Mobile | Movie | Rumor
Culture | lolol | Business | Other
RSS feed | About us | Contact us
About the author
かたこり( Twitter ):洋ゲー大好きなおっさん。最新FPSから古典RPGまでそつなくこなします。
おこめ( Twitter ):メシが三度のメシより大好きなゲームあんまり知らないおこめ。洋ゲー勉強中。




